“Don’t judge a book by its cover” – probably we all have heard this phrase. And though it teaches us that we shouldn’t make any conclusions about the book in accordance with what it looks like, we should admit that our first impression will always be based on its cover. The same can be said about appearance when we meet new people and user interface when we interact with any software product. In this article, we would like to talk about a specific group of products, namely, SaaS and to have a look at the role of UI design for them. Is it really so important? But we’d like to speak not only about the visual attractiveness of software products. In other words, we’d also like to mention the peculiarities of SaaS UX design.
A great percentage of users stop using an app if they are not satisfied with how it looks and feels. That’s why you have not only to think about the advanced features of your app and its bug-free functioning but also pay attention to timely conducted updates of SaaS UI/UX.
What is SaaS product design?
As you may have already known, being a cloud-based product Software as a Service (or just SaaS) could cover any functionality from simple office tools to video communication platforms. However, their peculiarity is that they are mainly business apps and are targeted at end-users (not only developers or other IT experts). That’s one of the points why you should focus on the SaaS user interface as well as SaaS UX design.
But, actually, what is SaaS design? And what exactly do we mean when we pronounce this word combination? UI design presupposes making an app look the chosen way and maintaining the necessary functionality at the same time. But UI design not only represents the aesthetic side of a product but also acts as a connector between users and your software.
Design should guide people across the software and ensure intuitively clear navigation. If you have ever found yourself completely lost on a website or haven’t had any ideas of how to use an app after opening it, it can become your example of dealing with poor UI design.
All buttons, lists, icons, and other elements should not only look nice and stylish but also should provide users with a clear understanding of what they should click, scroll, or open in order to reach their goal. It is vital to think about what users will feel during and after the interaction with your solution, as well as about the possibility for them to achieve the set goals. In other words, you need to take care of SaaS UX, or experiences that users will get.
A good SaaS UI design is key to user (and as a result – client) retention while a poor design has all chances to lead to high bounce rates and to reduce your business earning opportunities.
Why does SaaS UI design matter?
Top 5 points about the importance of UI design for a SaaS product:
- Your design is your competitive advantage. Today the SaaS market offers dozens of similar options. With a well-thought modern UI, you have more chances to win users’ attention.
- It’s your possibility to make your vision clear to your customers.
- It helps to attract new and to retain already existing clients.
- A good interface helps users to discover the entire functionality of your product without missing its important parts.
- Given all the above-mentioned points, UI design is your chance to increase your revenues.
Though there are no strict SaaS UI templates that you have to follow, there are some basic principles that are highly recommended to be applied.
- Allow your users to feel that they are in control of the interface.
- Ensure comfortable interaction with a product.
- Minimize the time needed for a user to understand how to use your software.
- Create a consistent UI.
Though these days we are talking a lot about what people should feel using our apps and how the interaction should be organized, there is one more thing that is extremely important. However, it is quite often omitted in many discussions. Your SaaS UI design should meet the industry standards, let’s put it simply. Your app should look modern.
But what if you launched your service 10 years ago? Do you have to update your SaaS interface? Unless you are going to shut down your business, you definitely have to.
UX SaaS design
When designers are working on SaaS UX interface should be analyzed not only from the point of view of its visual attractiveness but also from the perspective of the simplicity of interaction with it.
It means that the main task for the team will be to think about the logic of user interaction. How will users sign up/in? How long will the onboarding process take? How will it be possible to navigate? It is necessary to build such an app that will be clear to users and that won’t make them spend long hours trying to find the required tool.
You can start with research. Study different applications that have already won the hearts of users. It will be a good idea to take solutions of various types as examples but also to focus on the chosen domain. If you are building a solution for enterprises, it will be helpful to analyze the ongoing trends in B2B SaaS design.
It is also recommended to start the SaaS UX UI design and development process with prototyping and wireframing that will help you test your ideas, to see whether the product will meet your expectations and whether it will really look and feel as it is supposed to.
SaaS interface design best practices
Our team has rich experience in both SaaS application UI design and the creation of UX SaaS. And now we are ready to share with you some of the key SaaS design principles.
- Always start with throughout research.
- Keep it simple. Do not try to impress somebody with complex solutions. They do not work as you may expect.
- Make your values clear to users
- Collaborate with stakeholders to better understand end-users’ needs.
- Regularly review your SaaS application design to make sure that it is up-to-date enough.
Is this UI design good?
If you think that UI updates are just a useless thing, we’ve prepared some examples of SaaS-UI for inspiration. Just have a look!
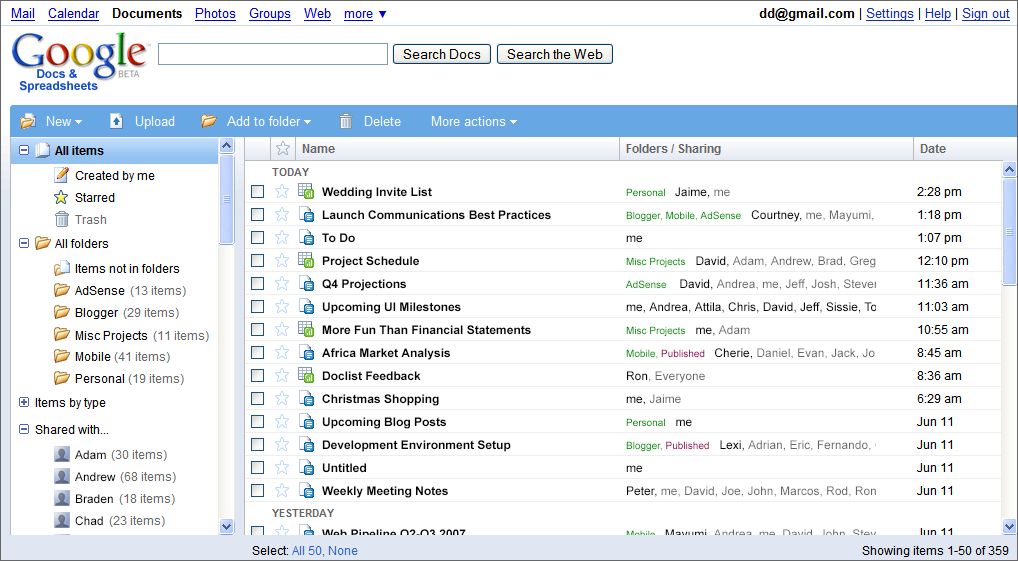
What would you say, if Google services still looked this way?

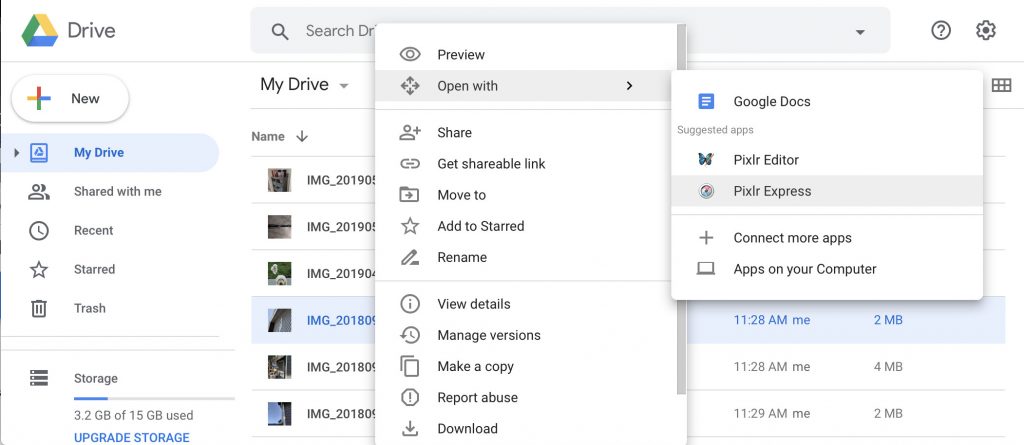
We can suppose that if they really looked this way today, the number of their activity users would be significantly smaller. Too many bright colors (some of them prevent users from comfortable reading), a lot of icons of different types – these are only a couple of points that do not let us consider this version of the design to be a modern one. We are accustomed to more laconic interfaces. For example, to the one that is now offered by Google.

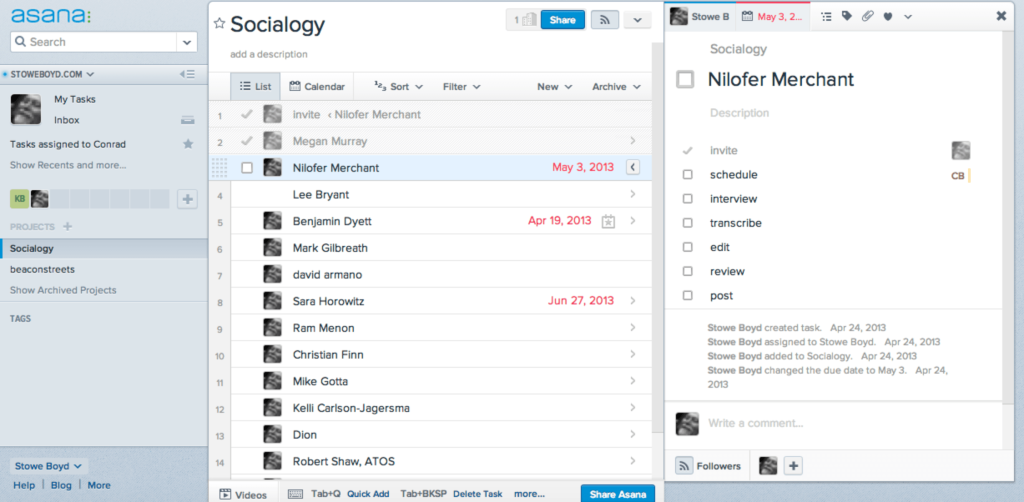
If the case with Google hasn’t convinced you, there is the next one. That’s a well-known management tool Asana. Some years ago, it looked the following way.

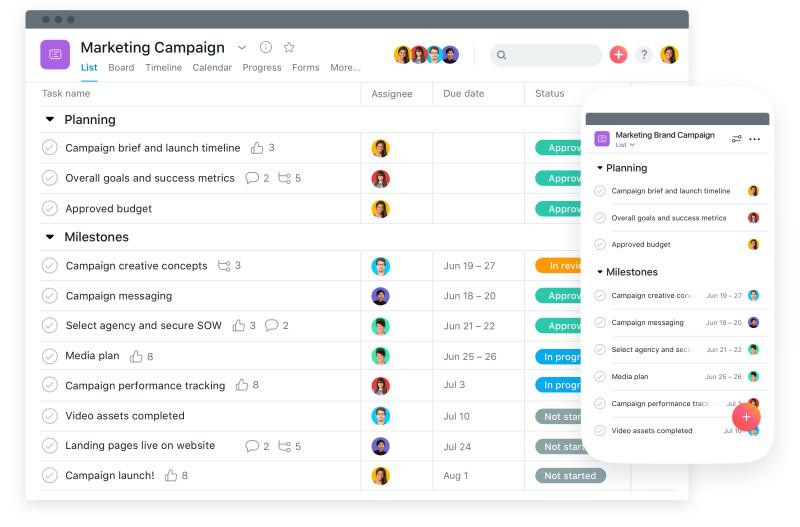
And now it looks this way.

The new design not only has modern rounded icons but also provides more clarity to users.
If you already have a SaaS product, let’s check whether its UI design corresponds to the modern trends. Below you can find a quick checklist of trends that will help you to create the best SaaS UI design:
- Minimalism
- Light/blurred background
- Vivid colors
- Geometric structure
- UX/UI processes
The technologies allow SaaS development to move forward. And that’s cool when businesses that stay behind SaaS products do their best to enhance their apps with advanced features and new functionality. But it is crucial not to forget about how your product looks as users always pay attention to it. Moreover, with design tools and SaaS UI frameworks, it is possible to create really breathtaking products.
If you are interested in your software prosperity, we also recommend you think about both UI and UX design for SaaS as UI and UX are closely connected.







